
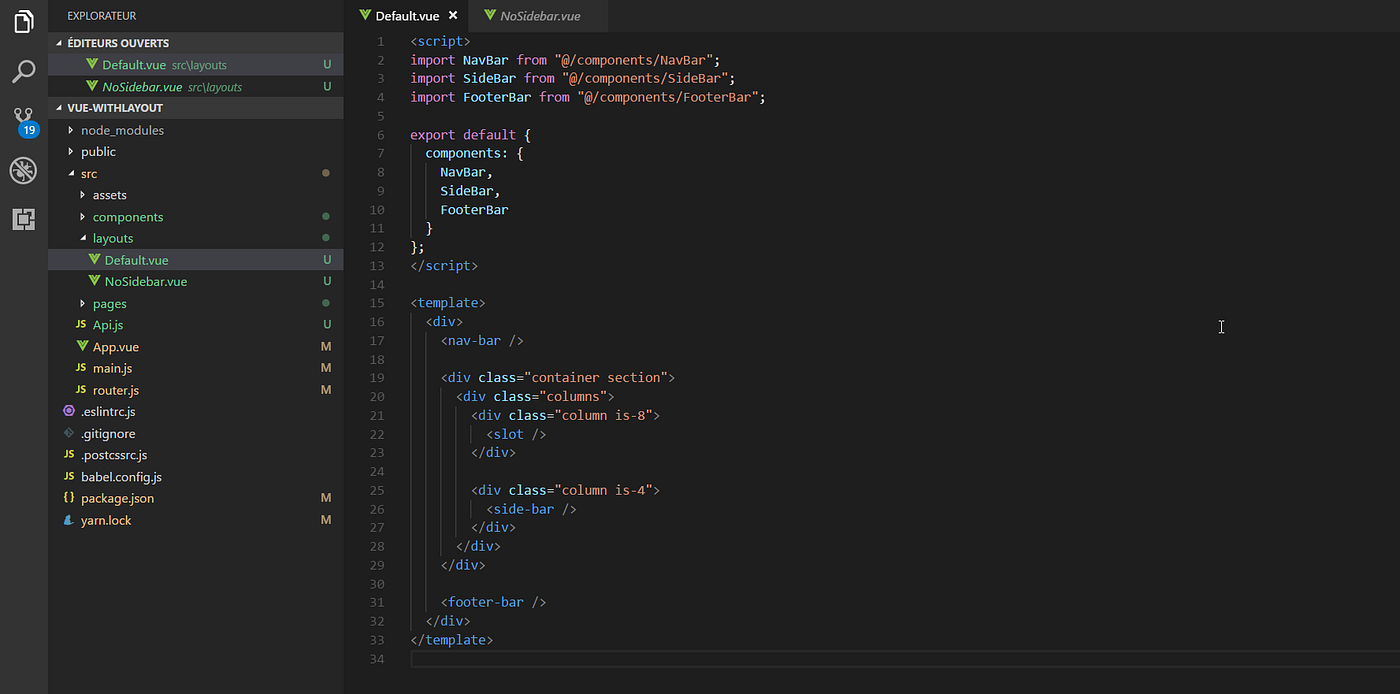
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy | ITNEXT

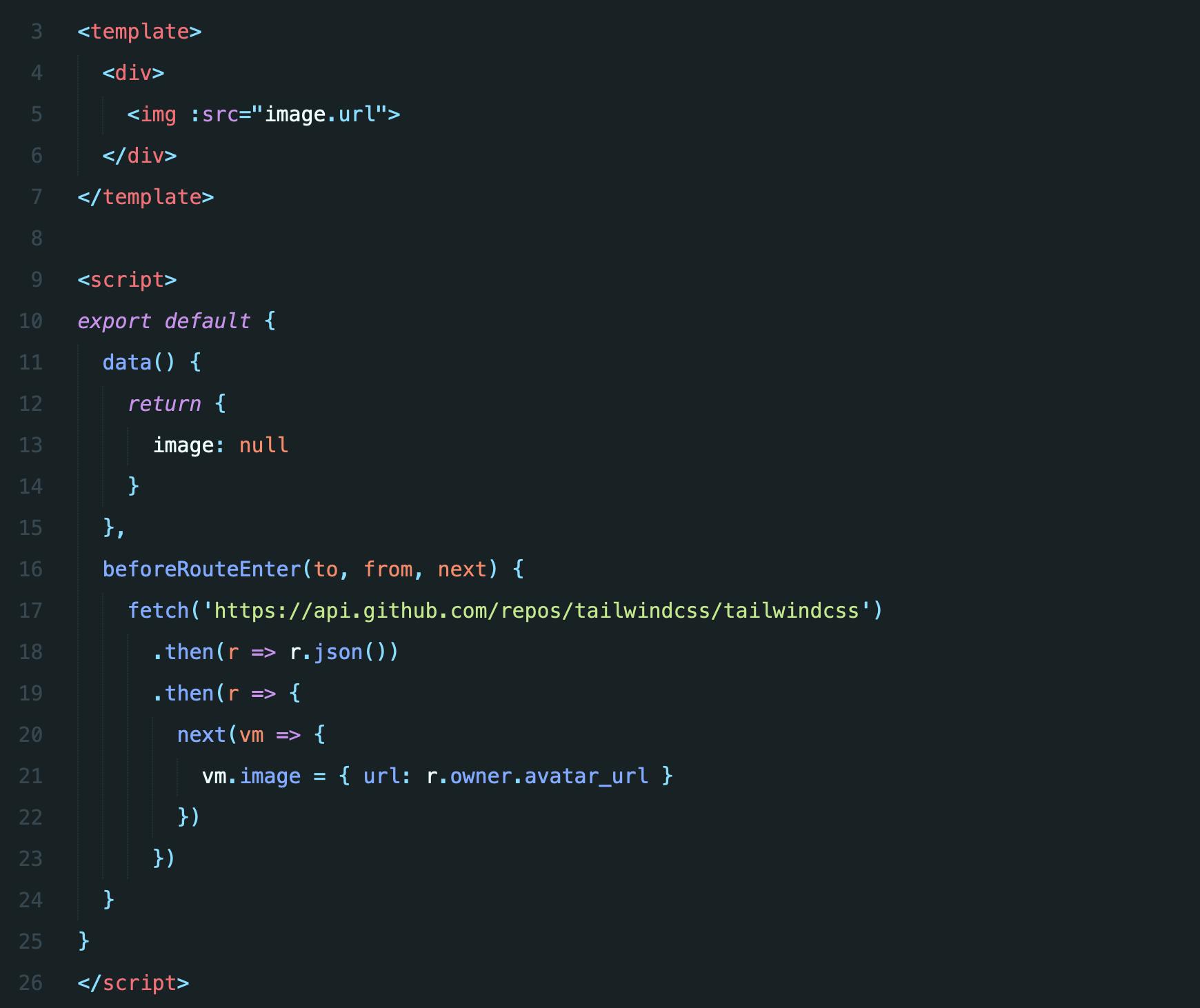
Adam Wathan on Twitter: "Does anyone understand why it's not safe to depend on data set in beforeRouteEnter when using vue-router? In this example, I get an error because `image` has no `

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
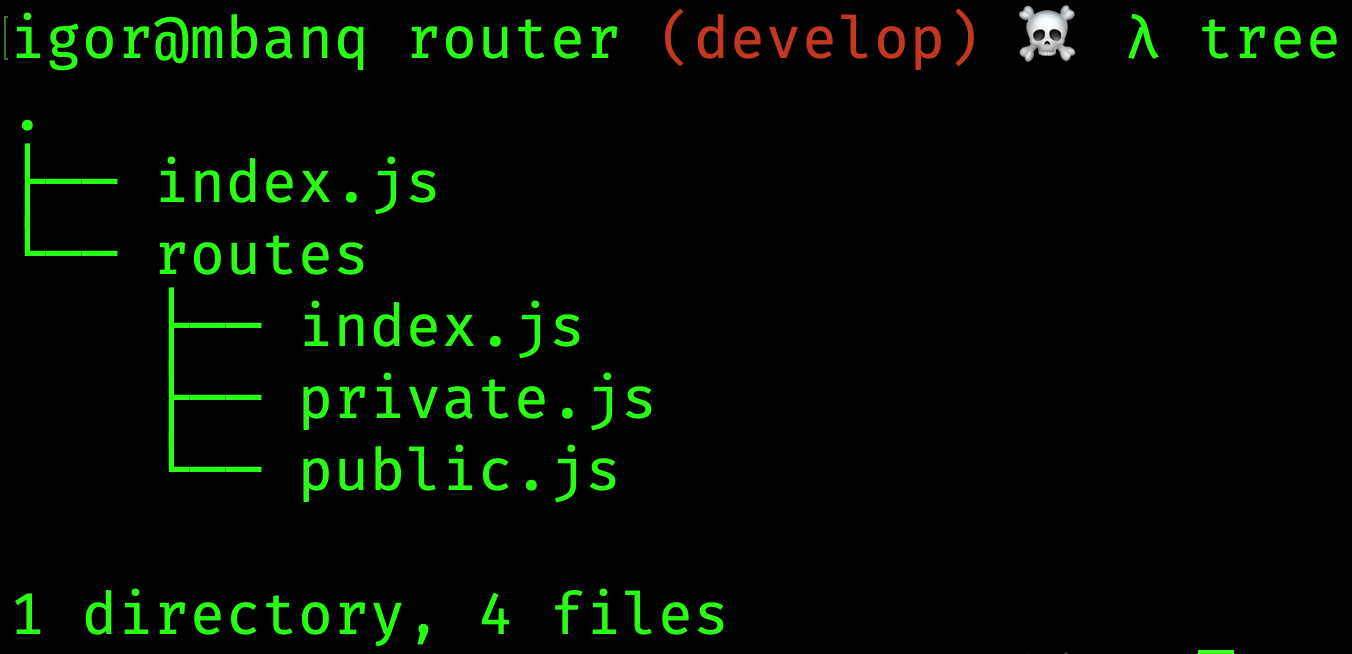
Routing in Vue with Vue Router. As I mentioned in my previous post on… | by Valerie Foster | JavaScript in Plain English

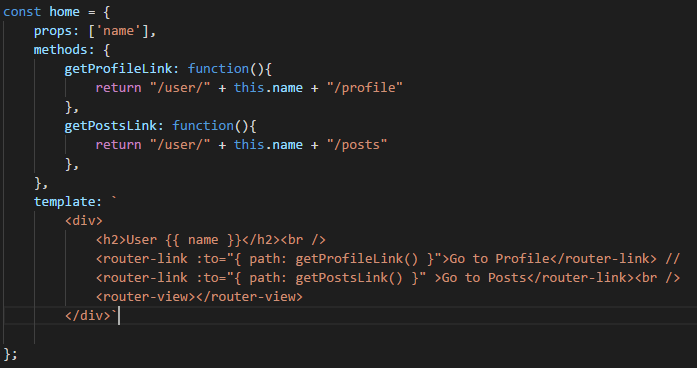
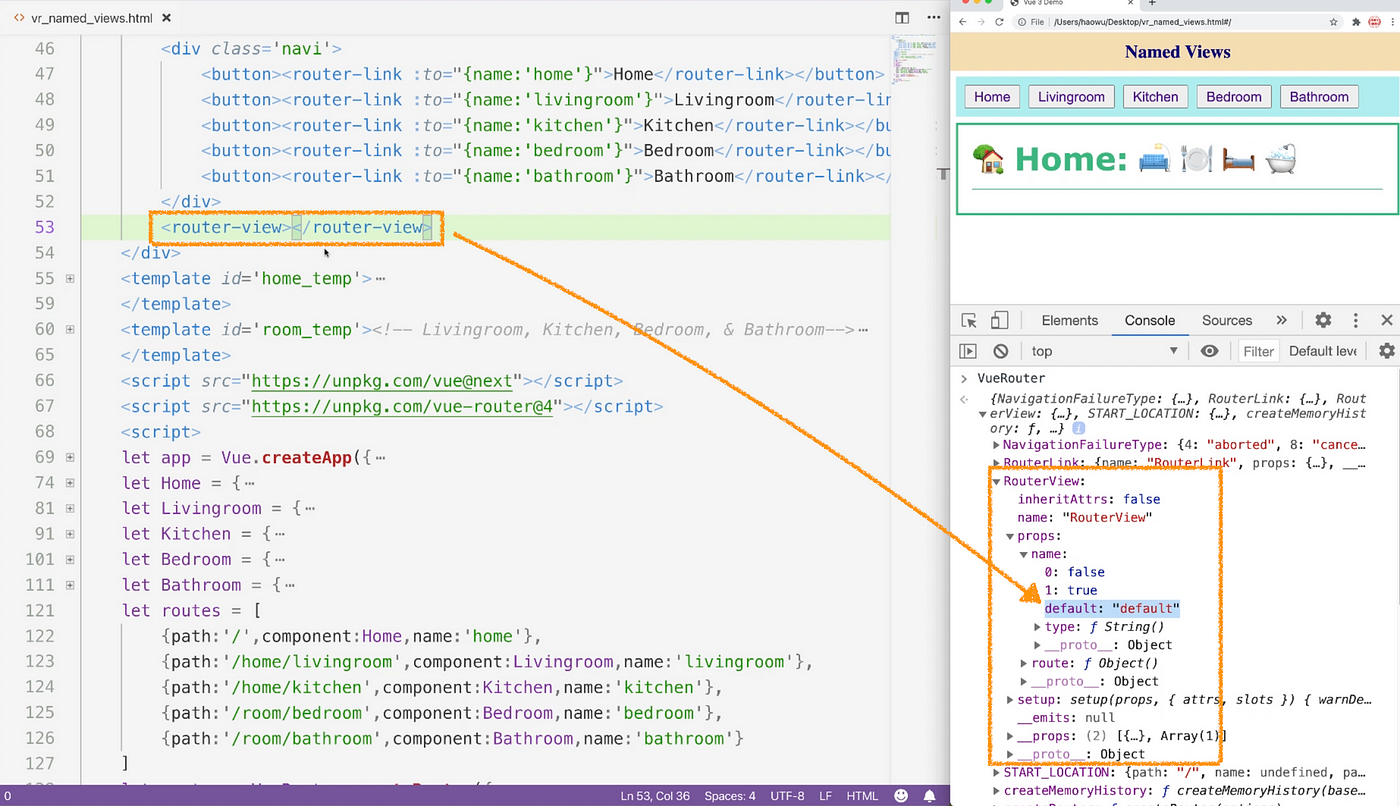
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding