
Strange behavior with ion-img, src value is missing last 2 characters! - Ionic Angular - Ionic Forum

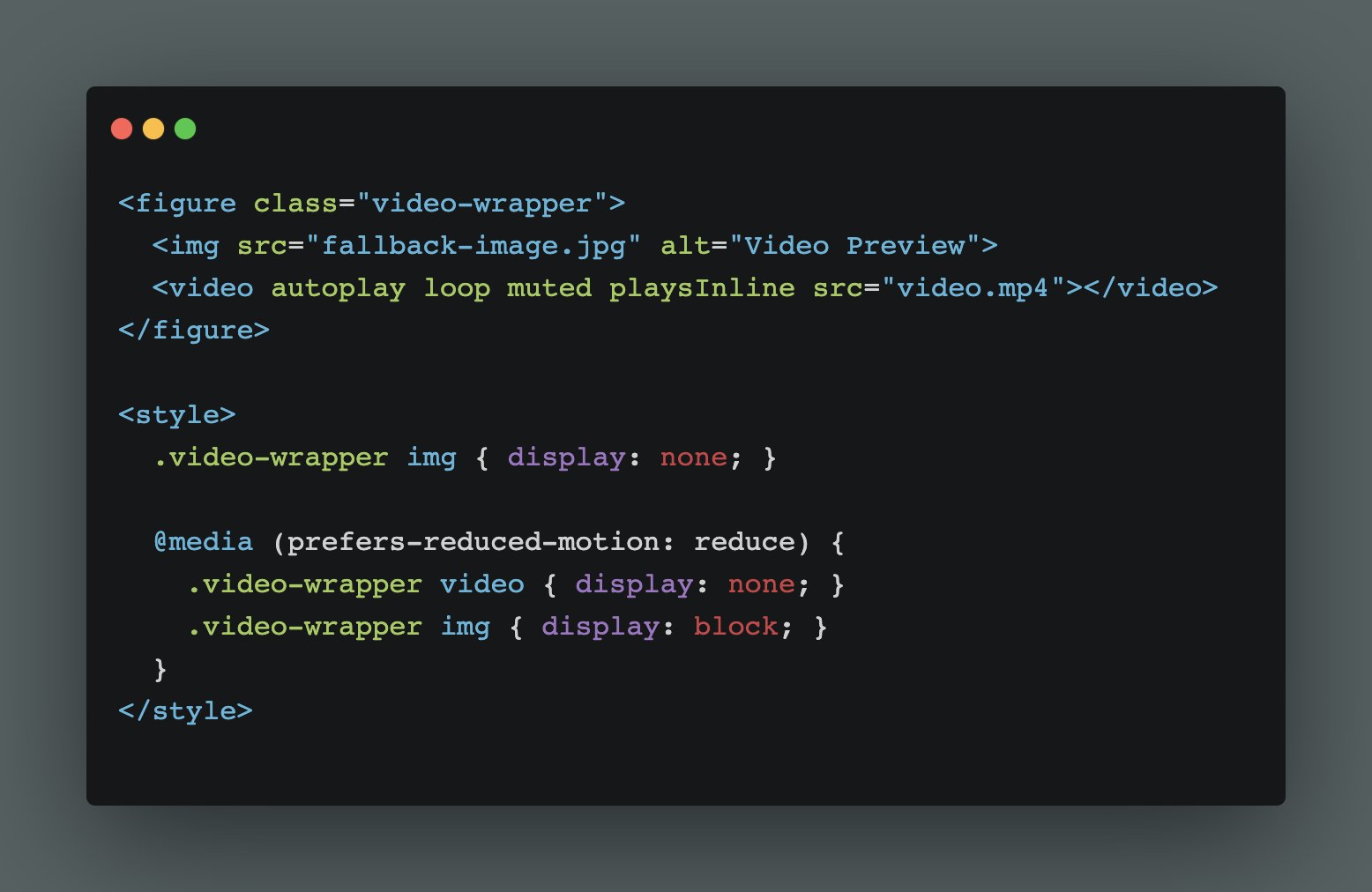
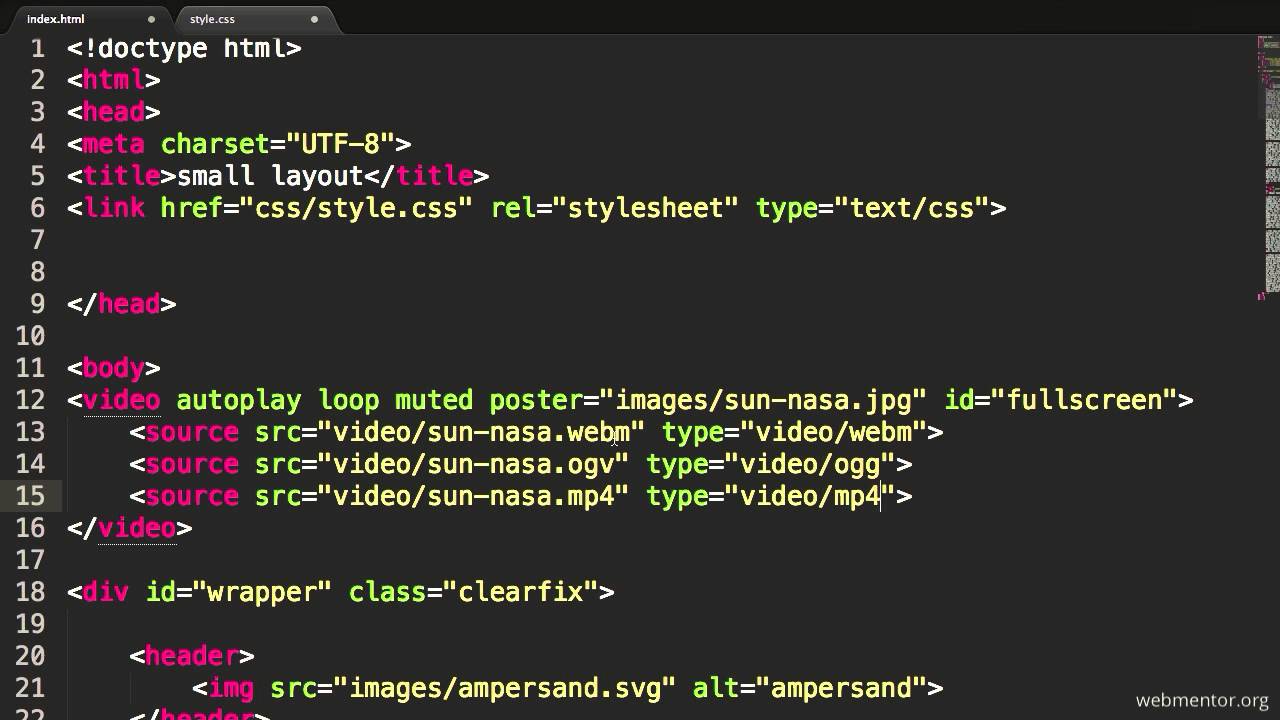
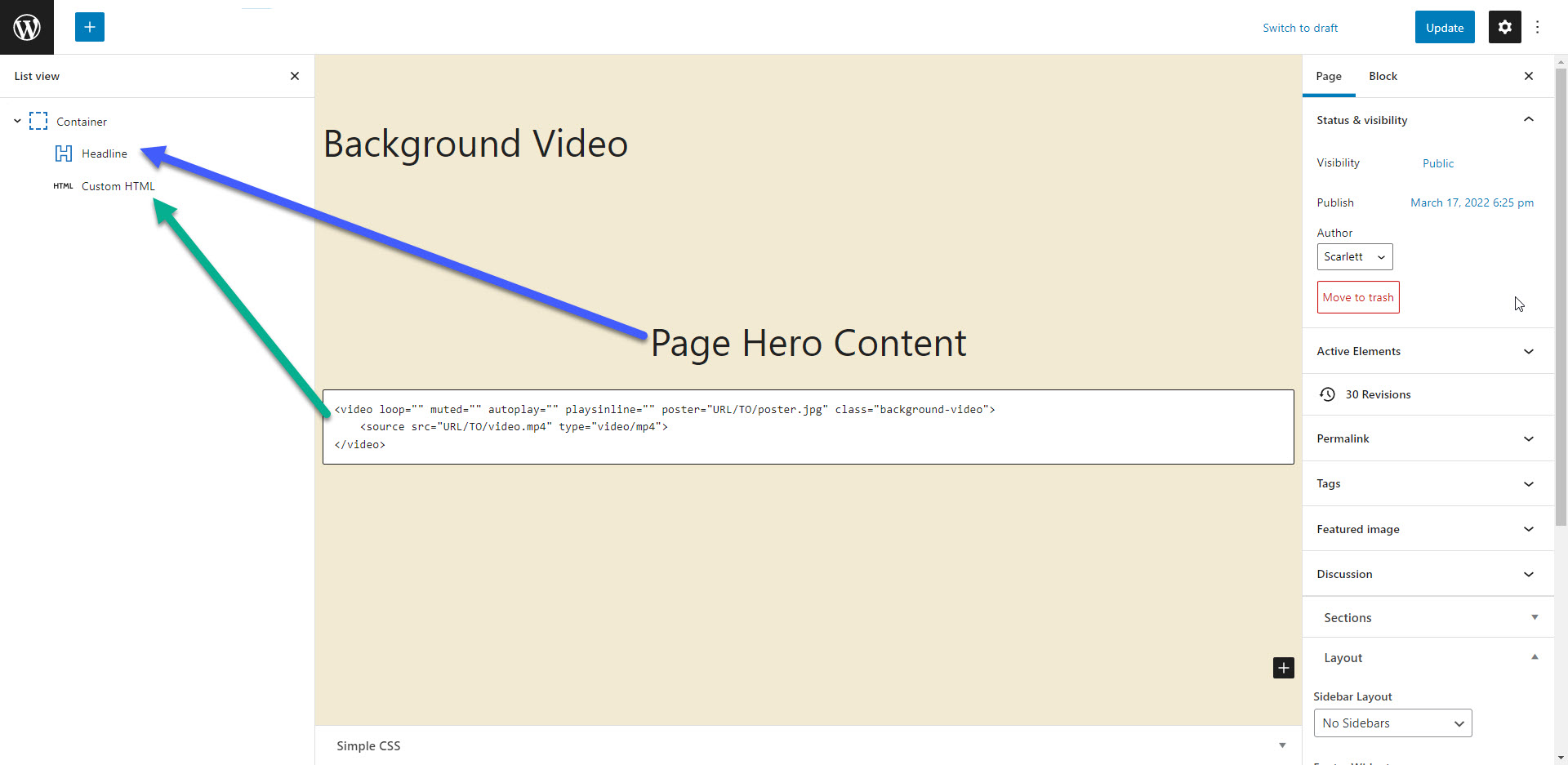
CodyHouse в Twitter: „💡 CSS accessibility tip: hide a (background) video if Reduced Motion is set to 'reduce' and replace it with a fallback image. https://t.co/r3SM6BuGjL“ / Twitter

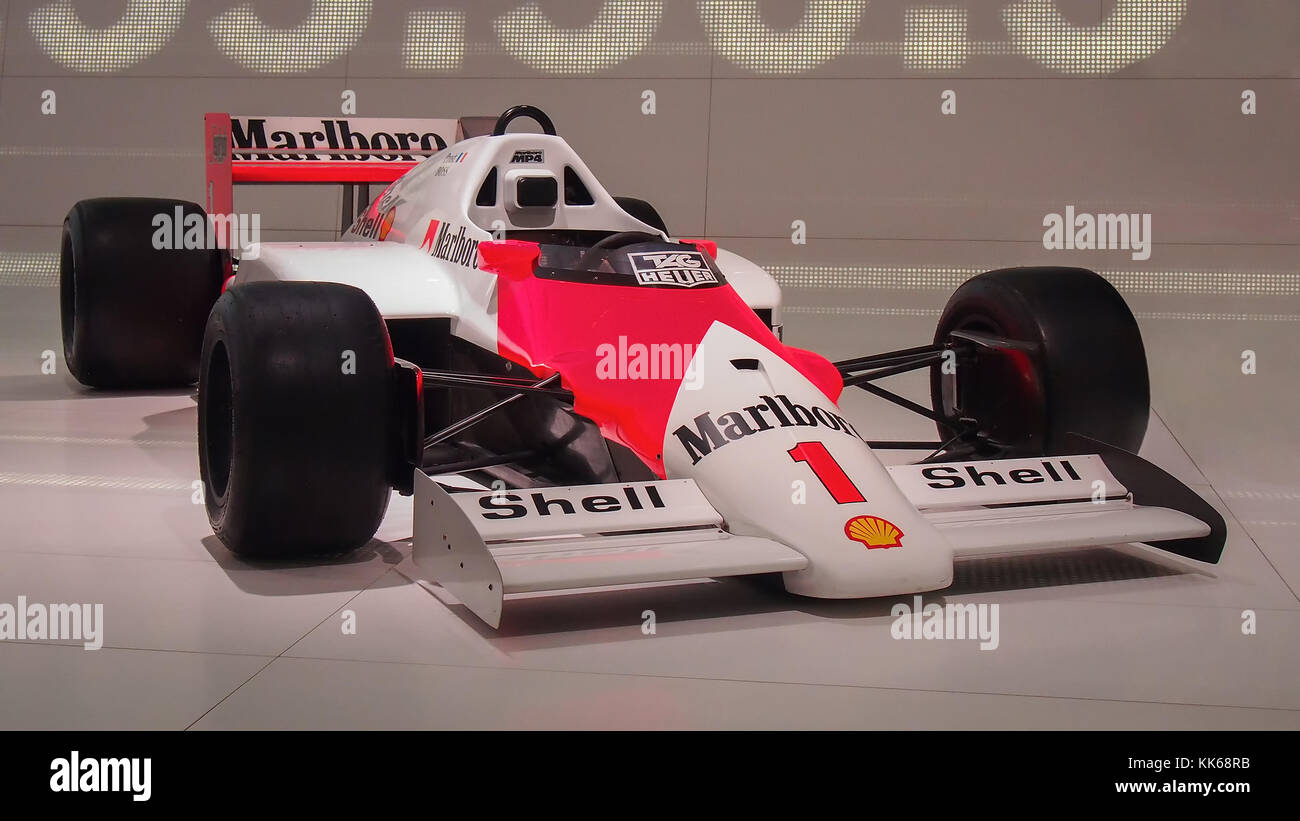
1986 McLaren-Tag MP4/2C with driver Jenson Button at the 2010 Goodwood Festival of Speed, Sussex, England, UK Stock Photo - Alamy























![McLaren MP4-12C [EPM] <img src="/image download - CFGFactory McLaren MP4-12C [EPM] <img src="/image download - CFGFactory](http://cfgfactory.com/downloads/upload/51d2a0ea837a7_0.jpg)