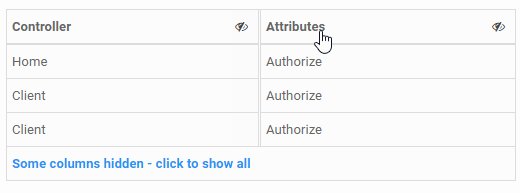
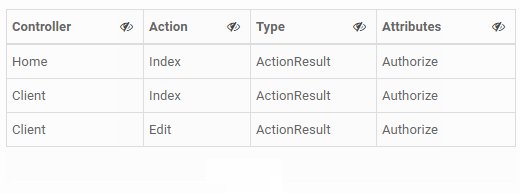
Learn how to use an HTML hidden attribute with Google-approved techniques, as well as what practices to avoid. Start using hidden content to better your user experience today!

html - Keep hanging characters visible in spite of `line-height: 1` and `overflow: hidden` - Stack Overflow
![Button] if `$css--reset: false`, no visible focus for icon-only variation with a tooltip · Issue #4245 · carbon-design-system/carbon · GitHub Button] if `$css--reset: false`, no visible focus for icon-only variation with a tooltip · Issue #4245 · carbon-design-system/carbon · GitHub](https://user-images.githubusercontent.com/9057921/66342335-cb3b8400-e90e-11e9-9314-e10e88a9efb7.png)