Router: there is no way to redirectTo passing along query string params to the target route. · Issue #9921 · angular/angular · GitHub

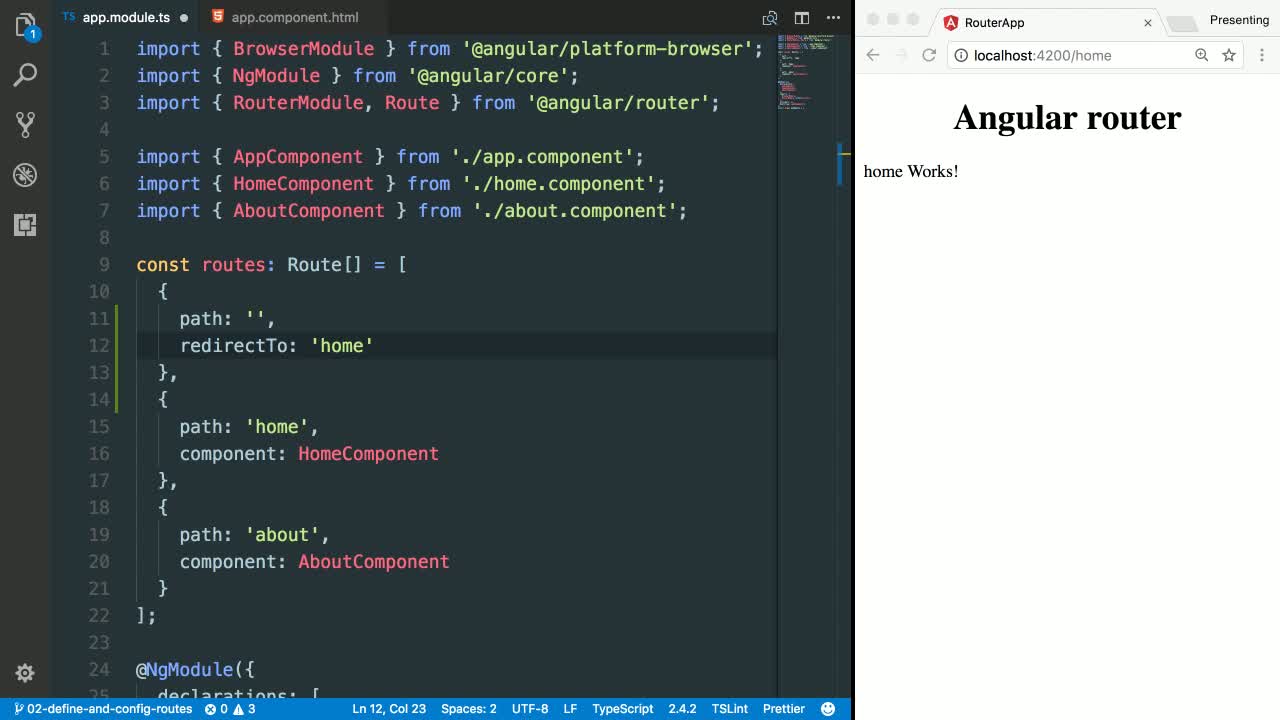
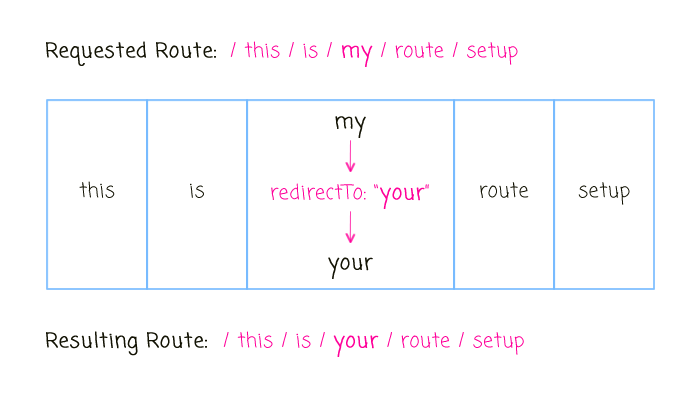
Angular tutorial - Wildcard Route and Redirect Routes | pathMatch | redirectTo | angular route ** - YouTube

angular - What is proper way to redirect to page after successful login with Auth0? - Stack Overflow

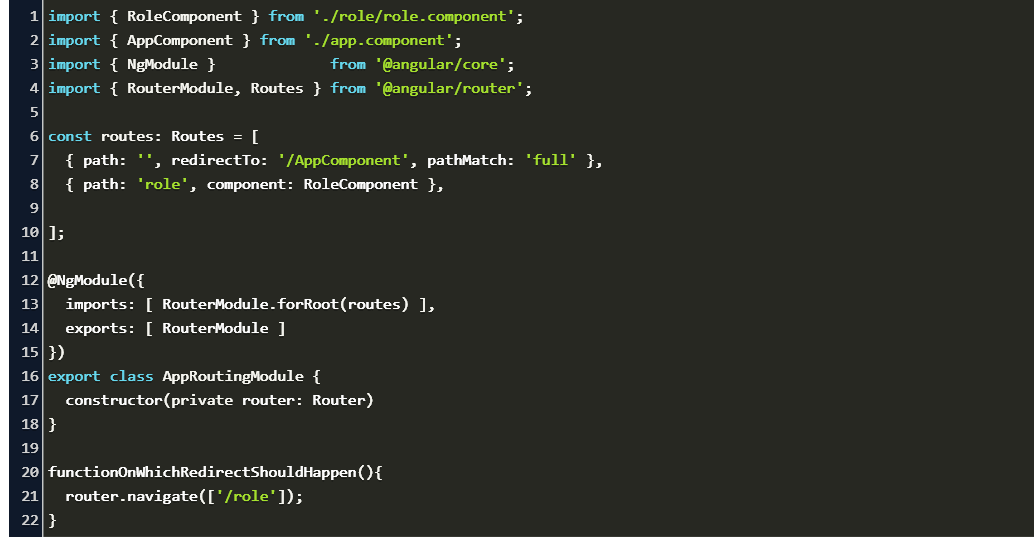
Redirecting the Router to Another Route | Manual redirect | Angular 10 Tutorials in Hindi | Part-27 | Router, Tutorial, Route