Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

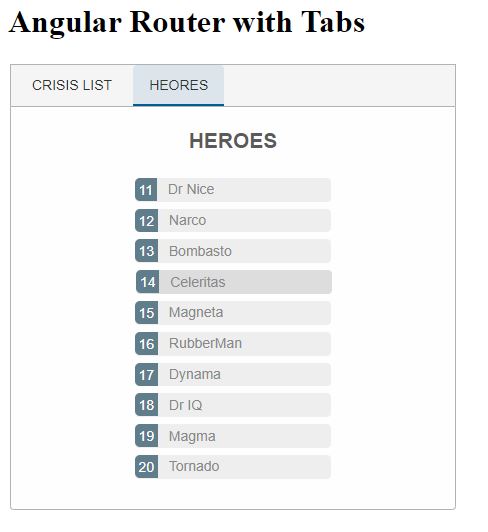
angular - Angular2 Router in nested tabs does not trigger active class when navigating - Stack Overflow

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3
![Question] How to open new window using angular router? · Issue #58 · maximegris/angular-electron · GitHub Question] How to open new window using angular router? · Issue #58 · maximegris/angular-electron · GitHub](https://user-images.githubusercontent.com/25296728/36430883-1bf0dd0e-164e-11e8-82c3-4511d0814378.png)
Question] How to open new window using angular router? · Issue #58 · maximegris/angular-electron · GitHub
bug: angular, routerLink prevents opening link in new tab · Issue #24413 · ionic-team/ionic-framework · GitHub

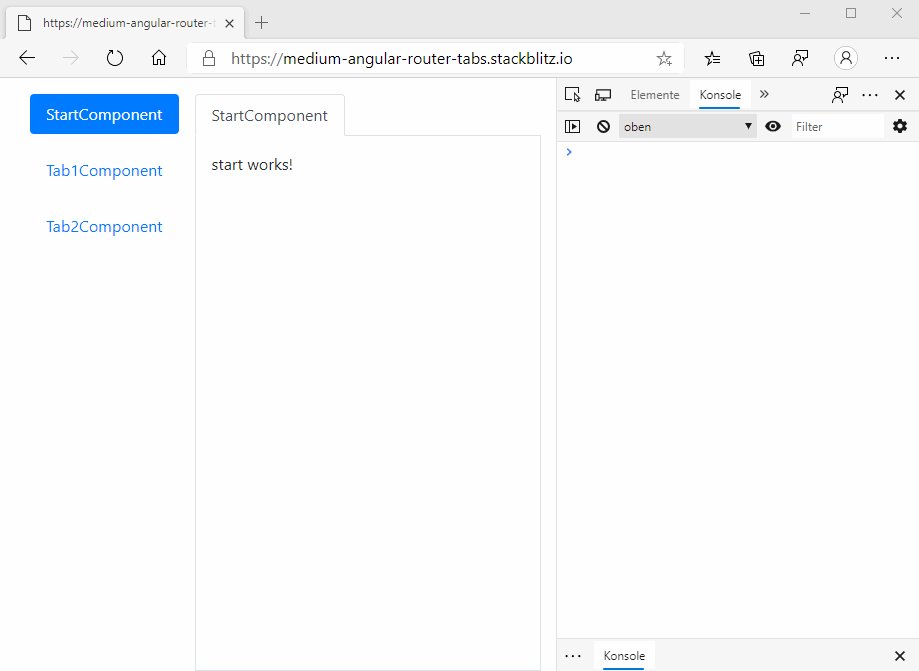
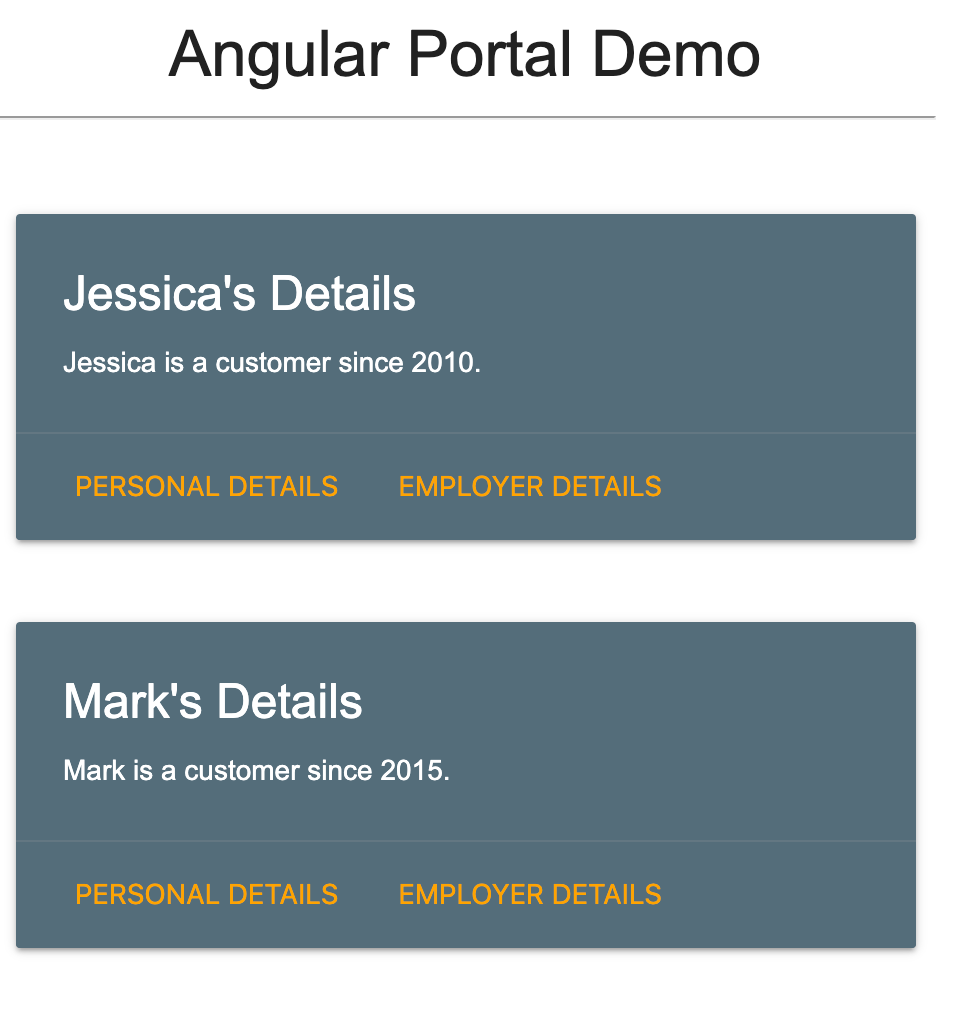
Open Angular components dynamically in new browser tab without bootstrapping the whole app again | by Saranya Thangaraj | Medium

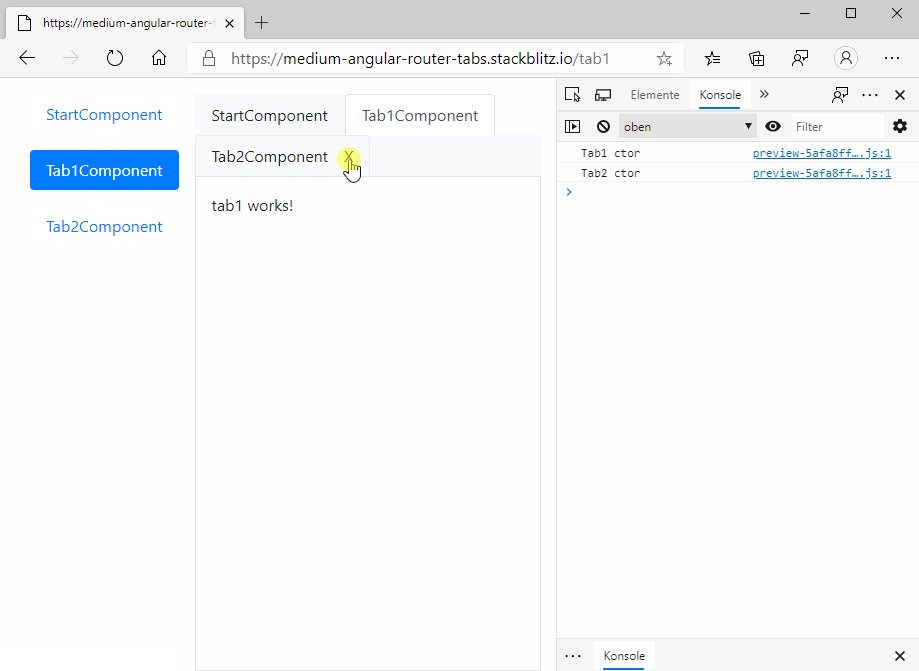
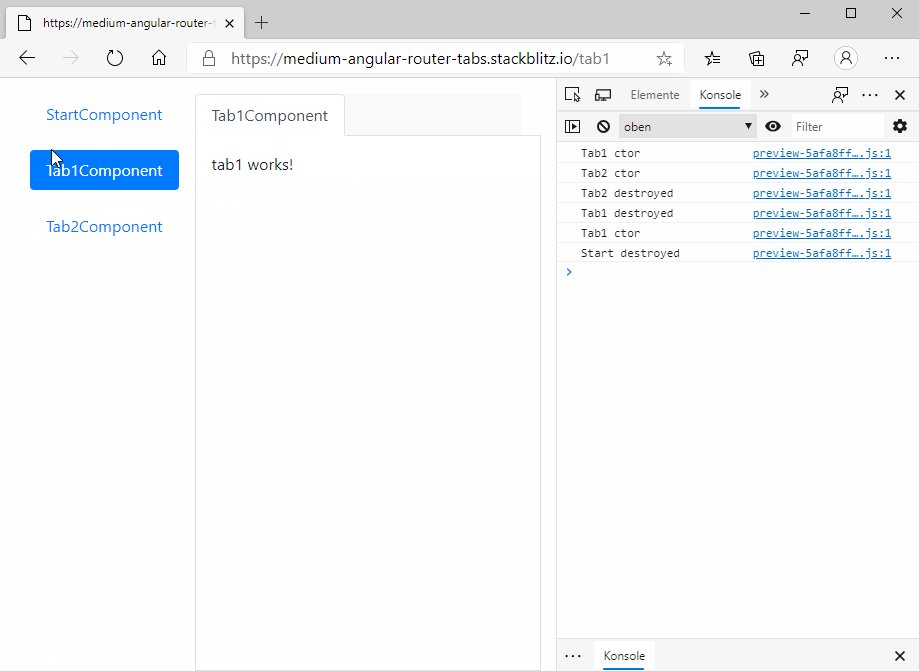
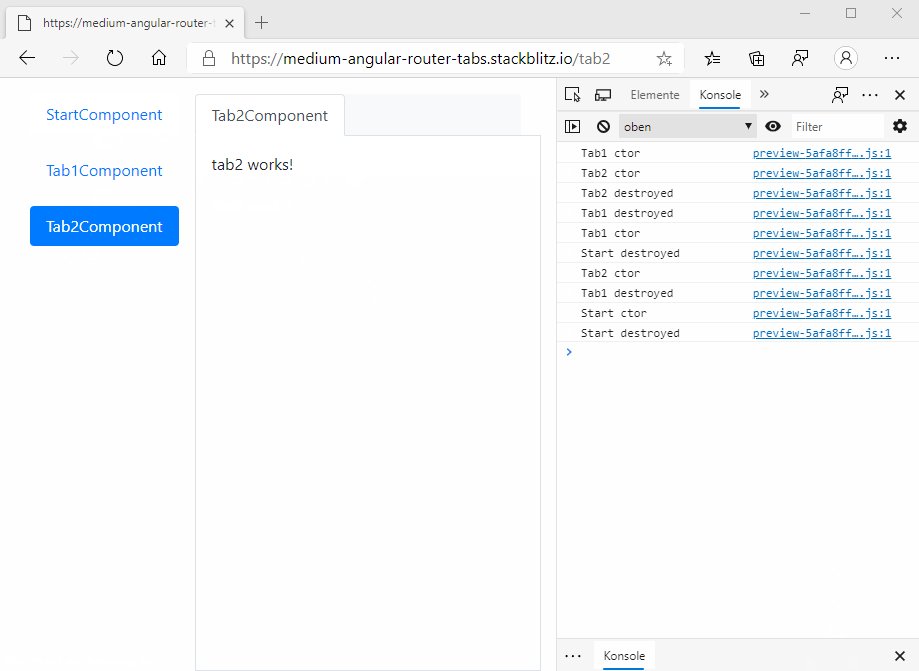
angular - Angular2 Router in nested tabs does not trigger active class when navigating - Stack Overflow

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13