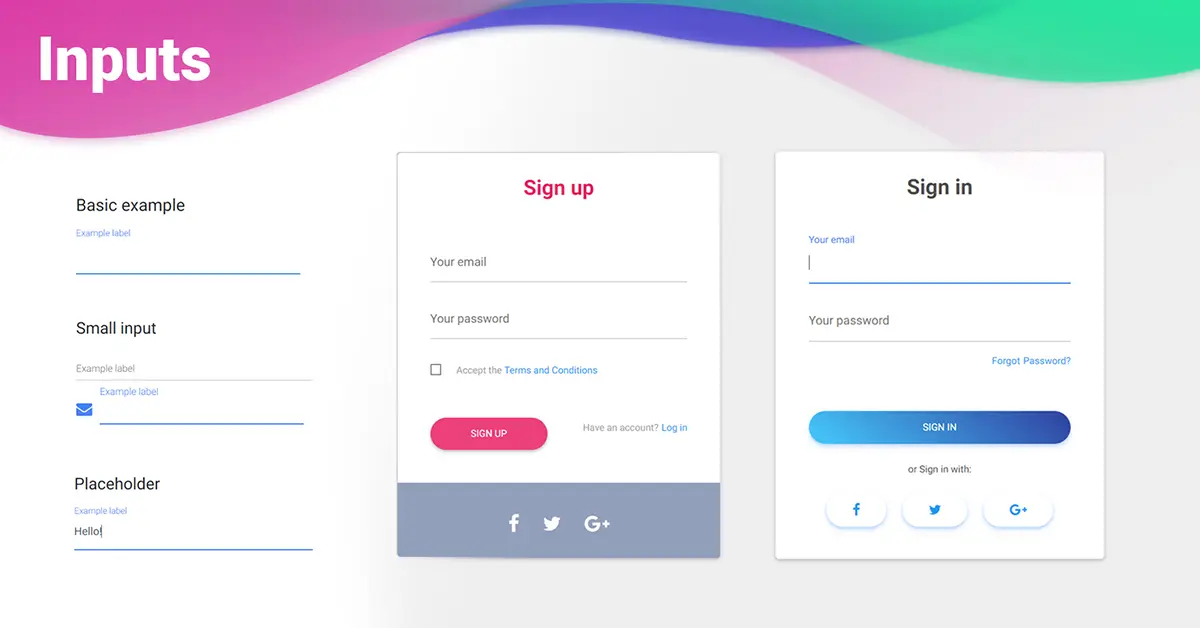
How do I change md-input-container placeholder color using css in angular material? - Stack Overflow
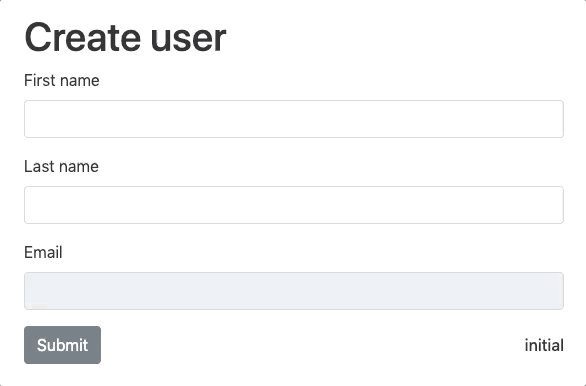
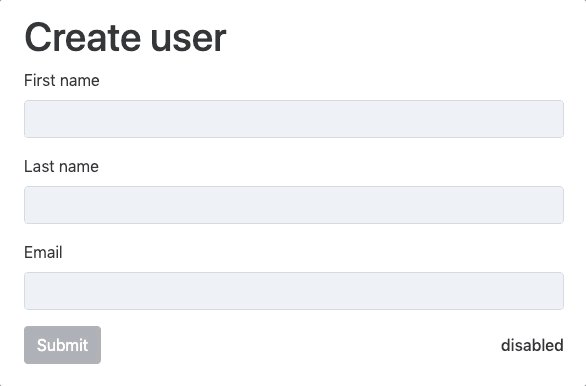
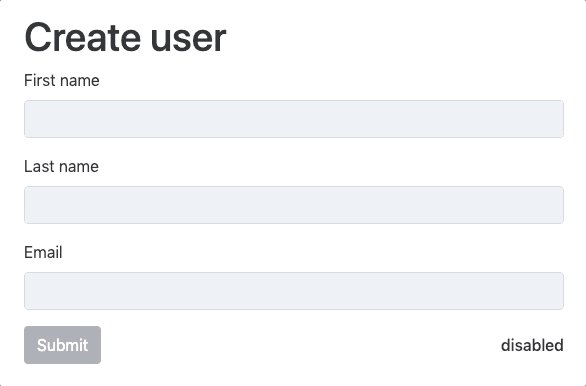
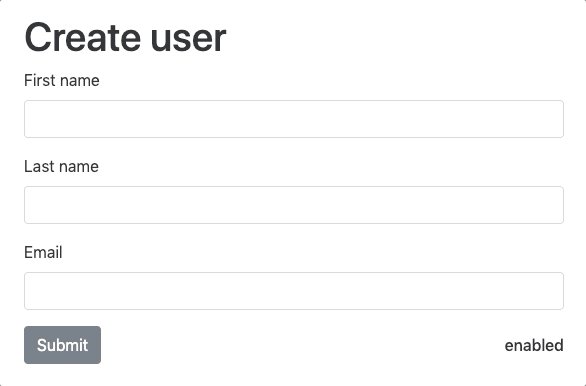
Disabled fieldset won't apply disabled styles to child elements · Issue #895 · angular/material · GitHub
Disabled fieldset won't apply disabled styles to child elements · Issue #895 · angular/material · GitHub
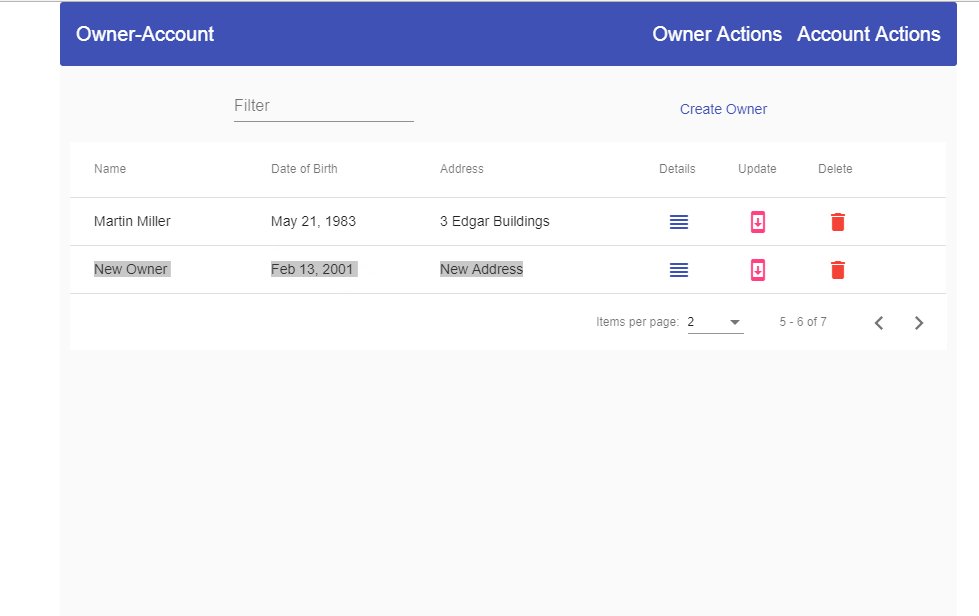
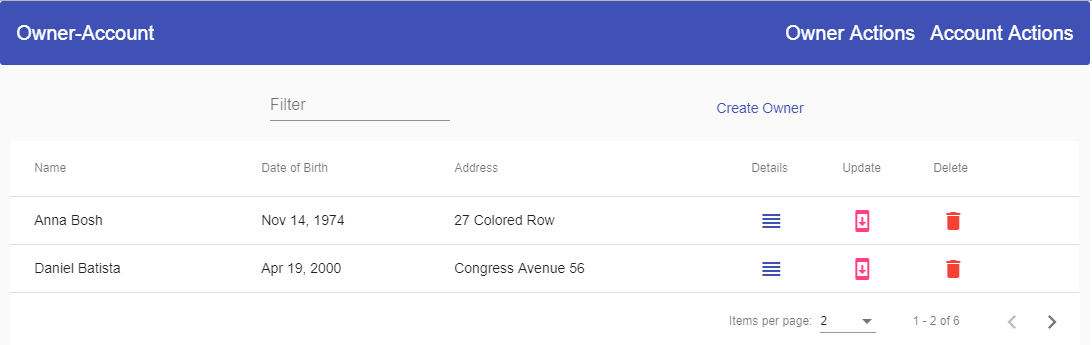
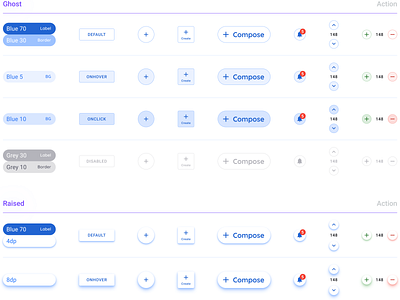
![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274867-df7ab680-e409-11e8-9c97-623b5686b84f.png)
Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub

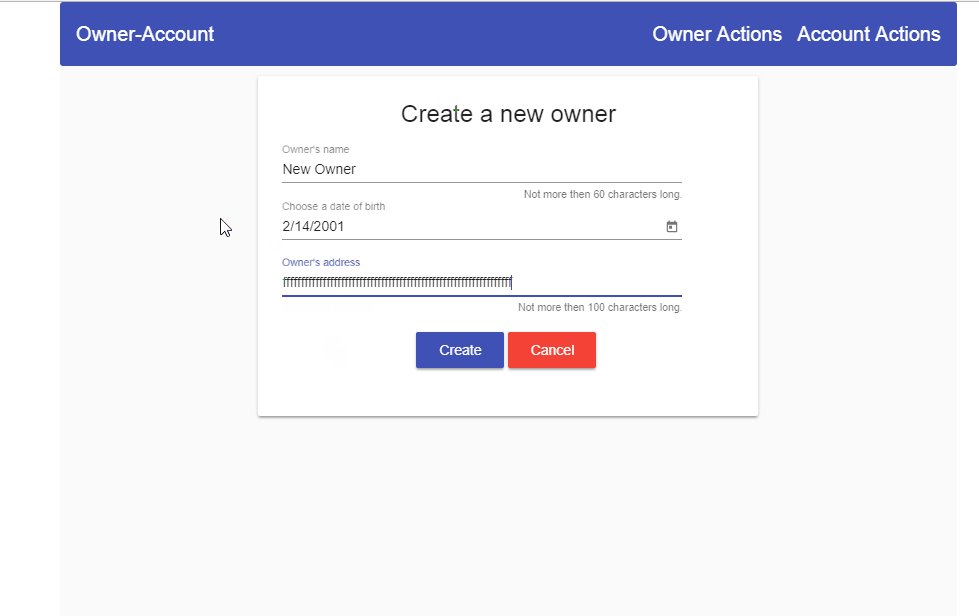
bug(input): "Disabled" border does not display at different zoom levels · Issue #11775 · angular/material · GitHub
Text field with fixed label; no animation when the input field on focus · Issue #201 · angular/material · GitHub
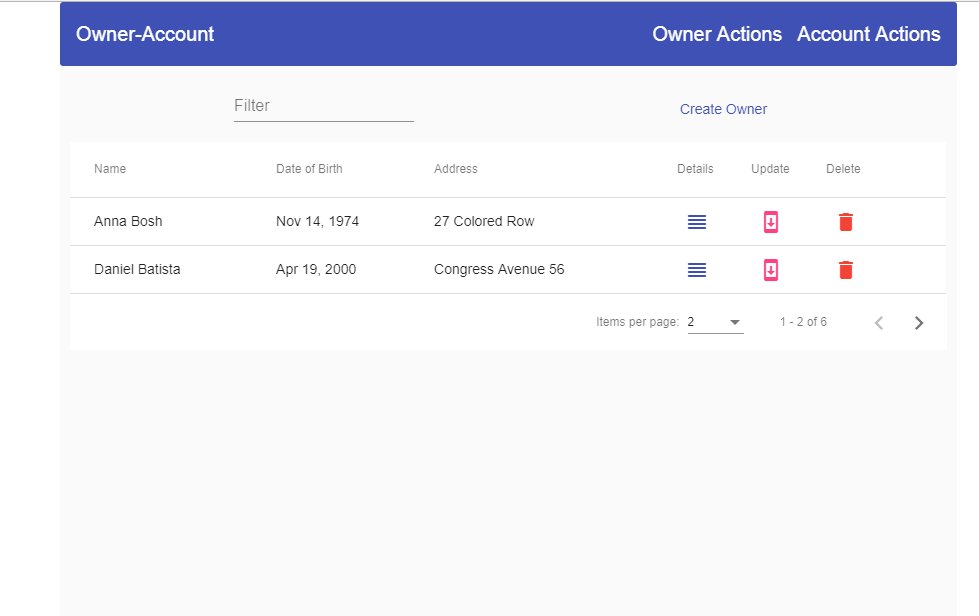
![Remove highlight md-input-container for mdInput[readonly] on focus · Issue #5749 · angular/components · GitHub Remove highlight md-input-container for mdInput[readonly] on focus · Issue #5749 · angular/components · GitHub](https://user-images.githubusercontent.com/940070/28195564-649331c4-688e-11e7-9f49-37fb2ee9824e.gif)