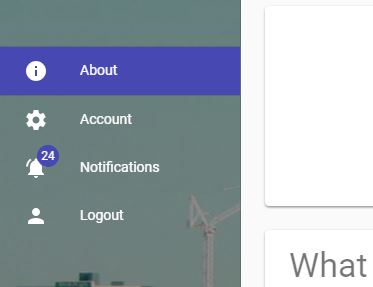
css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow

css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow

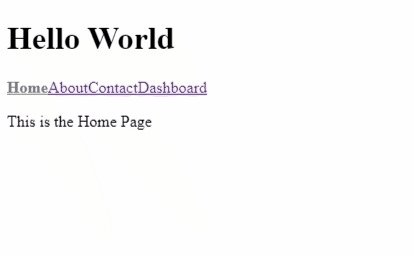
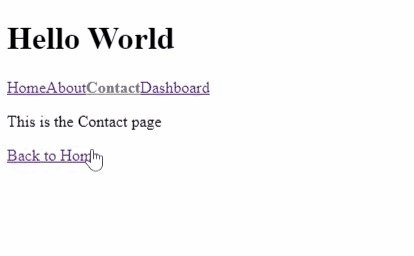
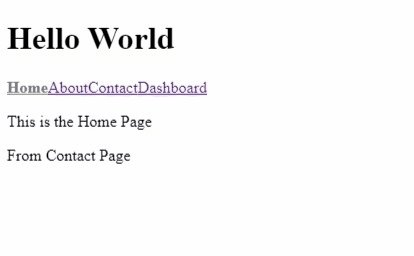
reactjs - why activeClassName property in NavLink is not working in 6.0.2 version of react router? - Stack Overflow

Active class name applied, even when `react-router` doesn't support it · Issue #1835 · primer/react · GitHub